This widget can be used to configure a custom questionnaire, get the results, and use them in a JavaScript code executed on the server.
Widget Parameters Overview
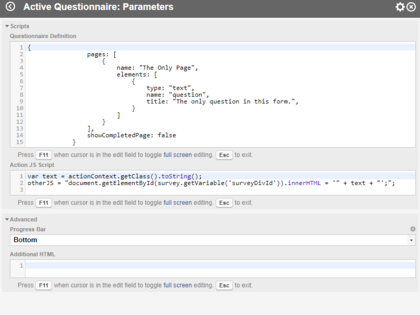
Scripts
- Questionnaire Definition - Contains the JS definition of the questionnaire as a JSON String using the SurveyJS library.
- The title of this parameter contains the version number of the installed SurveyJS library.
- Questionnaire Data - Contains the optional default values of the questionnaire as a JSON string.
- Additional Survey Script - Contains additional script that should be executed in the survey itself, like functions for custom actions.
- Action JS Script - Contains the JS script that runs on the server after completing the questionnaire.
Advanced
- Progress Bar - Allows displaying a Progress Bar on the Top/Bottom of each questionnaire page.
- Announce Successful Action Script Execution - Controls whether an information message is displayed after the successful execution of the Action Script.
- Additional HTML - This HTML code is injected before the questionnaire itself. It allows an addition of HTML content, the ability to override the CSS styles, etc...
How This Widget Works
- The widget's configuration is loaded from the Questionnaire Definition widget parameter.
- If specified, the default values for the questionnaire are loaded from the Questionnaire Data widget parameter.
- The content of the Additional HTML widget parameter is processed and rendered.
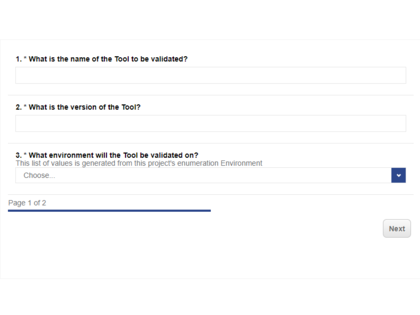
- The questionnaire is then constructed and rendered.
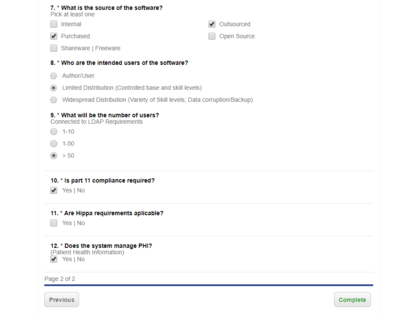
- The user fills in the questionnaire and clicks Complete on the last page.
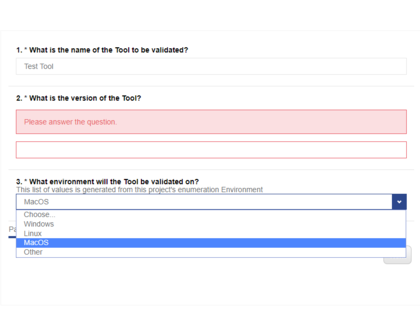
- The client-side validation that's built into the questionnaire is executed.
- All answers and the Action JS Script widget parameter content are forwarded to the Polarion server.
- The Action JS Script is executed.
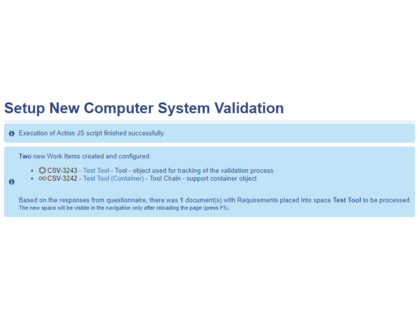
- Information about the script execution result is then returned to the client and rendered.
Since the questionnaire uses the SurveyJS library, it can be easily configured using a simple online editor at https://SurveyJS.io/create-free-survey. The last section of this description explains how the library can be updated. When done with the design and the questionnaire configuration, switch to the JSON Editor tab and copy all the code into the Questionnaire Definition widget parameter.
The final JS configuration code can be improved using advanced settings and parameters described in the SurveyJS documentation. The documentation is available here: https://SurveyJS.io/Documentation/Library/?id=surveymodel.
One handy parameter is showCompletedPage: false. It forces the questionnaire not to display the final page with text to hide the whole questionnaire after successful completion. This option is recommended because it follows the use case criteria of a questionnaire on a Polarion LiveReport page. Another reason to use this parameter is that after the Action JS Script is executed on the server, the widget always renders info about the execution status. (You do not need the built-in final page.)
Example:
{ "pages": [ { "name": "The Only Page", "elements": [ { "type": "text", "name": "the_only_question", "title": "The only question in this form." } ] } ], "showCompletedPage": false }
More examples of the questionnaire's configuration can be found here: https://surveyjs.io/form-library/examples/nps-question/jquery.
How to Install This Widget
- Download and unzip the packaged extension.
- Move folder binary/com.polarion.alm.activequestionnaire from the zip file com.polarion.alm.activequestionnaire_<version>.zip into:
<Polarion Installation Folder>/polarion/extensions/. - Remove folder
<Polarion Installation Folder>/data/workspace/.config. - Restart Polarion.
Detailed Parameters Description
Questionnaire Definition
In the widget properties, you find the version number of the currently loaded SurveyJS library behind the name of this parameter.
This widget parameter supports the usage of Velocity scripting. Velocity can fully or partially generate the JSON code that configures the rendered questionnaire. The context allows access to all built-in objects (see section 10 of the Widget SDK for details) and all other custom Velocity Context plugins deployed on the Polarion instance.
The context also allows for access to other objects added by the Active Questionnaire widget:
$actionContext- RichPageWidgetRenderingContext of the widget$page- RichPage - shortcut for$actionContext.page()$aq_dataHelper- A helper class that generates JSON code from collections and maps of strings. An overview is provided in a separate section below.$aq_enumHelper/$enumToJS(legacy) - A helper class that generates JSON code from Polarion Enumerations or sets of Objects. An overview is provided in a separate section below.$aq_fieldHelper/$fieldToJS(legacy) - A helper class that generates JSON code from Polarion Object fields. An overview is provided in a separate section below.
Questionnaire Data
Optionally, you can also define default values already entered into the questionnaire when loaded. For basic question types like text, comment, dropdown, tagbox, date, etc., defining the default value in the Questionnaire Definition is sufficient. However, for matrixdynamic or paneldynamic, it's necessary to add the default values to the data element of the survey object.
The content for the data element can be provided with this widget parameter in the form of a JSON string. The JSON string can be generated using the same Velocity Context as in the Questionnaire Definition (e.g., get the data from an existing work item using a URL parameter for the LiveReport page). This widget parameter will replace any default values specified in the Questionnaire Definition.
For the above example, the JSON string could look like this:
{
"the_only_question": "The only true answer."
}
For a questionnaire containing a paneldynamic, the JSON string could look like this:
{
"the_only_question": "The only true answer.",
"the_panel": [
{
"panel_question_1": "question 1",
"panel_question_2": "question 2"
},
{
"panel_question_1": "again question 1",
"panel_question_2": "again question 2"
}
]
}
Additional Survey Script
This widget parameter supports the usage of survey scripting. You can register your function for the survey Instance. So, you can build in any fancy thing you missed in previous widget versions. Look at the example library https://surveyjs.io/Examples/Library to see what is now possible.
Example: Custom Validator
Content for Questionnaire Definition:
{
"elements": [
{
"type": "comment",
"name": "memo",
"isRequired": true,
"title": "Type here the text to pass to the validation.",
"validators": [
{
"type": "expression",
"text": "Your text needs to contain the word 'survey'.",
"expression": "MyTextValidator({memo}) >= 0"
}
]
}
]
}
Content for Additional Survey Script:
function MyTextValidator(params)
{
let value = params[0];
return value.indexOf("survey");
}
// Register the function for use in SurveyJS expressions
Survey
.FunctionFactory
.Instance
.register("MyTextValidator", MyTextValidator);
Action JS Script
This widget parameter also supports the usage of Velocity scripting. For more details and the content of the Velocity Context, see the Questionnaire Definition widget parameter description above.
Additionally, because the script from this widget parameter is run on the server, it also contains a JavaScript context. The JavaScript context allows access to all built-in Velocity objects (e.g., transaction - WriteTransaction, trackerService - ITrackerService, projectService - IProjectService, objectFactory - ObjectFactory of the Rendering API; see section 10 of the Widget SDK for details) and all other custom Velocity Context plugins deployed on the Polarion instance. For compatibility reasons with JavaScript, hyphens in the names are replaced with underscores.
The other JS objects added by the Active Questionnaire widget:
scriptingUtil- ScriptingUtilengine- Graal ScriptEngine (or Rhino/Nashorn, depending on your Polarion version and server setup)context- SimpleScriptContextactionContext- RichPageWidgetActionContextpage- RichPage (Rendering API) - shortcut for $actionContext.page()jsHelper- A helper class for regular activities when processing the questionnaire (see JavaScript Context Extension section below).surveyData- Contains a serialized version of the questionnaire's results. Further details are provided in the subsection below.errorMessage- Empty by default - Allows for forwarding an error message to the client. Enables server-side validation. If empty, the client does not throw an error. If not empty, it fails the completion process of the questionnaire and returns the message.otherJS- Empty by default. The widget uses thecontext.executeJavaScript()method at the end of the JavaScript execution to return information about the status of the execution process. Setting a string value to this variable allows for the additional execution of any JavaScript code on the client after the execution of the JavaScript finishes.survey– The execution of JS code on a client gives you access to the original survey JS object created at the time the questionnaire was first rendered on the Live Report page. It contains all the questionnaire data, its results, etc. - See the SurveyJS documentation for details. It also contains two variables added by the Active Questionnaire widget:surveyResultId- Contains the ID of the<div>element used for rendering the result of the questionnaire's Action JS Script execution.surveyDivId- Contains the ID of the<div>element used for rendering the questionnaire itself.
Example 1: Uses the questionnaire's <div> element to display additional information upon the script's successful execution.
var text = actionContext.getClass().toString();
Example 2: Executes JS on the client and displays an alert window with the ID of the <div> element used to render the JavaScript execution result.
otherJS = "window.alert(survey.getVariable('surveyResultId'))";
Example 3: Accesses the answer to the questionnaire's question with ID the_only_question and displays it as a window alert on the client.
otherJS = "window.alert('" + surveyData.getAsJsonObject().get('the_only_question').getAsString() + "')";
surveyData Documentation
The content of surveyData is created by calling JSON.stringify() upon the JavaScript object with the questionnaire results, and then forwarded as a String to the Polarion server. Next, the results are parsed, and an JsonElement object surveyData is created. Specific values can be accessed with the getAsJsonObject() method and then used in the executed Action JS Script.
Example A: Get the Answer to "The Only Question"
surveyData.getAsJsonObject().get('the_only_question').getAsString()
Example B: Use answers to several questions to set up a new Work Item of the type Tool.
var projectId = page.getReference().projectId();
var project = trackerService.getProjectsService().getProject(projectId);
var typeEnum = trackerService.getDataService().getEnumerationForKey("WorkItem", "type", project.getContextId());
var enumOptT = typeEnum.wrapOption("tool");
var wiTool = trackerService.createWorkItem(project);
var toolTitle = surveyData.getAsJsonObject().get('question_title').getAsString().trim();
wiTool.setType(enumOptT);
wiTool.setTitle(toolTitle);
wiTool.setValue("version", surveyData.getAsJsonObject().get('question_version').getAsString());
wiTool.setValue("questionnaire", surveyData.toString());
wiTool.setEnumerationValue("environment", surveyData.getAsJsonObject().get('question_environment').getAsString());
Example C: Get the first of several answers to a question.
surveyData.getAsJsonObject().get('question_select_three_options').getAsJsonArray().iterator().next().getAsString();
Velocity Context Extension
The Active Questionnaire widget introduces the following helper methods.
$aq_dataHelper
The following methods convert strings to JSON code. Choices is the JSON data array consisting of value/text pairs which is used in dropdown questions. Check the provided JavaDoc for more details.
String $aq_dataHelper.convertToChoices(@NotNull Collection<String> collection)
String $aq_dataHelper.convertToChoices(@NotNull Map<String, String> map);
$aq_enumHelper / $enumToJS
The following methods retrieve enumerations or objects from Polarion to create the enumeration values for a dropdown list.
String $aq_enumHelper.getEnumerationAsJS(String enumId, String wiTypeId, String projectId);
String $aq_enumHelper.getEnumerationWithDependencyAsJS(String enumId, String wiTypeId, String projectId, String dependencyEnumId, String dependencyFieldId);
String $aq_enumHelper.getObjectsAsJS(String objectType, String query, int limit, String sort, boolean renderWorkItemIdInTitle);
$aq_fieldHelper / $fieldToJS
The following methods convert the field values in the JSON format for SurveyJS to be used as default values.
String $fieldToJS.getStringFieldAsJS(@Nullable String string)
String $aq_fieldHelper.getTextFieldAsJS(@Nullable Text text)
String $aq_fieldHelper.getEnumFieldAsJS(@Nullable IEnumOption enumOption)
String $aq_fieldHelper.getMultiEnumFieldAsJS(@Nullable CustomTypedList list)
String $aq_fieldHelper.getDateTimeFieldAsJS(@Nullable Date date)
String $aq_fieldHelper.getDateFieldAsJS(@Nullable DateOnly dateOnly)
String $aq_fieldHelper.getTimeFieldAsJS(@Nullable TimeOnly time)
String $aq_fieldHelper.getBooleanFieldAsJS(@Nullable Boolean bool)
String $aq_fieldHelper.getIntegerFieldAsJS(Integer number)
String $aq_fieldHelper.getFloatFieldAsJS(@Nullable Float number, int decimals)
String $aq_fieldHelper.getCurrencyFieldAsJS(@Nullable Currency currency, int decimals)
String $aq_fieldHelper.getLinkedWorkItemsAsJS(@Nullable Collection<ILinkedWorkItemStruct> linkedWorkItemsStruct, @Nullable Collection<String> workItemTypeIds, @Nullable Collection linkRoleIds, boolean onlyWorkItemId)
The documentation shipped with this extension provides a detailed description and some examples.
JavaScript Context Extension
The Active Questionnaire widget introduces the following methods to the actionJS JavaScript context.
InputStream jsHelper.getInputStreamFromBase64(String base64String)
Date jsHelper.getDateFromDateString(String dateString)
Date jsHelper.getDateFromDateTimeString(String dateTimeString)
String jsHelper.getRTEHyperlink(IWorkItem workItem, String projectId, boolean withTitle)
String jsHelper.getRTEHyperlink(IWorkItem workItem, String revision, String projectId, boolean withTitle)
String jsHelper.getRTEHyperlink(ITestRun testRun, String projectId, boolean withTitle)
String jsHelper.getRTEHyperlink(ITestRun testRun, String revision, String projectId, boolean withTitle)
String jsHelper.getRTEHyperlink(IModule module, String projectId)
String jsHelper.getRTEHyperlink(IModule module, String revision, String projectId)
String jsHelper.getAttachmentHyperlink(IAttachment attachment)
List<IWorkItem> jsHelper.getWorkItemsFromHyperlinksInHtml(String content, String currentProjectId)
String jsHelper.getEnumeration(String enumId, String wiTypeId, String projectId)
String jsHelper.getTypeFactory()
The documentation shipped with this extension provides a detailed description and some examples.
How to Update the SurveyJS library
- Get the desired version of SurveyJS for jQuery (e.g., from https://cdnjs.com/libraries/survey-jquery). You should get the min versions to reduce the amount of data transmitted each time the widget is loaded. The files will need to have the names
survey.jquery.min.jsandsurvey.min.css. - Go to the widget's location on the Polarion Server (e.g.
[Polarion Root]/polarion/extensions/com.polarion.alm.custom.activequestionnaire/eclipse/) and update the two files in the folder.
plugins/com.polarion.alm.custom.activequestionnaire_1.X.X/webapp/survey-jquery