Setup
1) Shut down the Polarion ALM server and drop plug-in com.polarion.twitter.jar into Polarion's plug-in folder.
2) Add global settings in polarion.properties file (to be found at <Polarion folder on server>/polarion/configuration)
# Fields which should be exposed into Twitter account (comma separated)
# COMMENTS: Each comment will be posted
# STATUS: Only status change will be posted
# DESCRIPTION: Only changes in description will be posted
# SUBJECT: Only changes in suspect will be posted
# FIELD<ID>: Change in specific field specified by ID (i.e. even custom field) will be posted
#
twitter.targets=COMMENTS,SUBJECT,STATUS,FIELD<FIELD ID>
#
# Events which trigger a Twitter tweed
# CREATE: A new workitem is created
# UPDATE: An existing workitem has been changed
# DELETE: A workitem has been deleted
#
twitter.events=CREATE,UPDATE,DELETE
#
# Pattern of tweet (layout)
# Keywords are
# ACTION: Character describing what happened with work item: C=Created, U=Updated, D=Deleted
# AUTHOR: User ID who changed a work item
# WORKITEMID: Work item which has been changed
# PROJECTID: An existing workitem has been changed
# SUBJECT: Subject of work item, truncated what left from 140 characters in tweet
#
tweetpattern="ACTION:AUTHOR@PROJECTID-WORKITEMID:SUBJECT"
3) Restart Polarion ALM server
4) Apply project specific Twitter settings in notifications.xml
<twitter username="<Your Twitter account ID>" password="<Your password to your Twitter account"><targets="see above" events="see above">
</twitter>
"targets" and "events" are optional and overrule global settings on project by project base.
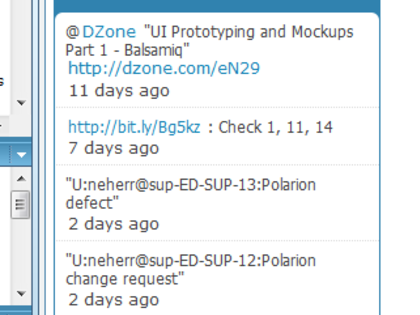
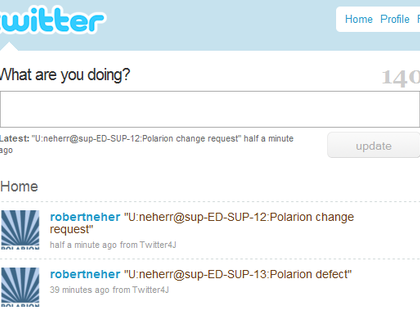
Twitter Widget
By putting following code for Twitter Widget into your web context, your customers or other stakeholder get an easier exposure who would like to listen to your project's activities.
If your customer or your team likes to listen via Polarion's Wiki, just drop following lines into Wiki page and update Twitter account name in the bottom of the script.
<div id="twtr-profile-widget"></div>
http://widgets.twimg.com/j/1/widget.js">
http://widgets.twimg.com/j/1/widget.css" type="text/css" rel="stylesheet">
<script>
new TWTR.Widget({
profile: true,
id: 'twtr-profile-widget',
loop: true,
width: 250,
height: 300,
theme: {
shell: {
background: '#3082af',
color: '#ffffff'
},
tweets: {
background: '#ffffff',
color: '#444444',
links: '#1985b5'
}
}
}).render().setProfile('<My Twitter Account Name>').start();
</script>
It should look like this.
Credits
Many thanks to Michal Antolik who provided in Polarion SDK the baseground for this plug-in with "Notification Extension Example".